JavaScript (JS) is the ubiquitous language of the web. It powers the interactive elements we take for granted – dynamic forms, animations, and seamless user experiences. But in the ever-evolving world of cybersecurity, JS plays a double role: a tool for attackers and a weapon in the defender’s arsenal.
This blog delves into both sides of the JavaScript coin, exploring how attackers exploit its vulnerabilities and how developers can leverage it for secure web development.
The Dark Side: JavaScript as an Attacker’s Playground
The prevalence of JavaScript makes it a prime target for malicious actors. Here’s how they exploit its weaknesses:
- Cross-Site Scripting (XSS): This common attack injects malicious scripts into websites. Hackers exploit vulnerabilities in web applications to inject code that steals user data, redirects them to phishing sites, or even takes control of their browsers. Cross-site scripting vulnerabilities were common in our analysis, affecting 61% of the web applications. Though most were categorized as medium risk, attackers can still exploit XSS vulnerabilities, making them a security priority.
- Phishing Attacks: Phishing emails and websites often utilize JavaScript to create a more convincing and realistic experience. This can trick unsuspecting users into divulging sensitive information like passwords or credit card details. According to IBM’s Cost of a Data Breach report, it’s the most common data breach tactic, accounting for 16% of all breaches. Even more concerning, these phishing attacks inflict higher costs on organizations, averaging $4.76 million compared to the overall breach cost of $4.45 million.
The Bright Side: Building Secure Applications with JavaScript
While vulnerabilities exist, JS also offers tools and practices to combat these threats:
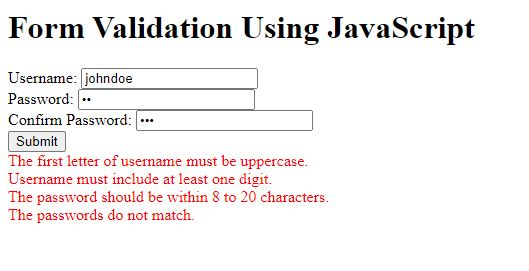
Client-Side Validation:
JavaScript can act as a security guard on your website by checking user input directly in the user’s browser before it even reaches your servers. This helps prevent attackers from sneaking in malicious code or data.

Secure Development Practices:
Following secure coding practices in JavaScript is crucial for mitigating potential vulnerabilities. This involves techniques like proper data sanitization, input validation, and secure coding principles to prevent vulnerabilities like SQL injection. The OWASP Top 10 Web Application Security Risks is a valuable resource for developers, outlining common vulnerabilities and mitigation strategies.
Security Frameworks:
Several JavaScript frameworks, such as Angular and React, have built-in security features. These features help developers avoid common pitfalls like XSS vulnerabilities. For instance, Angular enforces data binding and sanitization mechanisms, making injecting malicious code harder.
Beyond the Basics: Advanced Techniques for Secure Development
Web development has evolved beyond basic client-side validation. Here are some advanced security measures developers can utilize with JavaScript:
- Content Security Policy (CSP):
A CSP defines trusted sources for scripts, styles, and other resources. This restricts where browsers can load content, potentially preventing malicious scripts from being executed.
- SameSite Cookie Attribute:
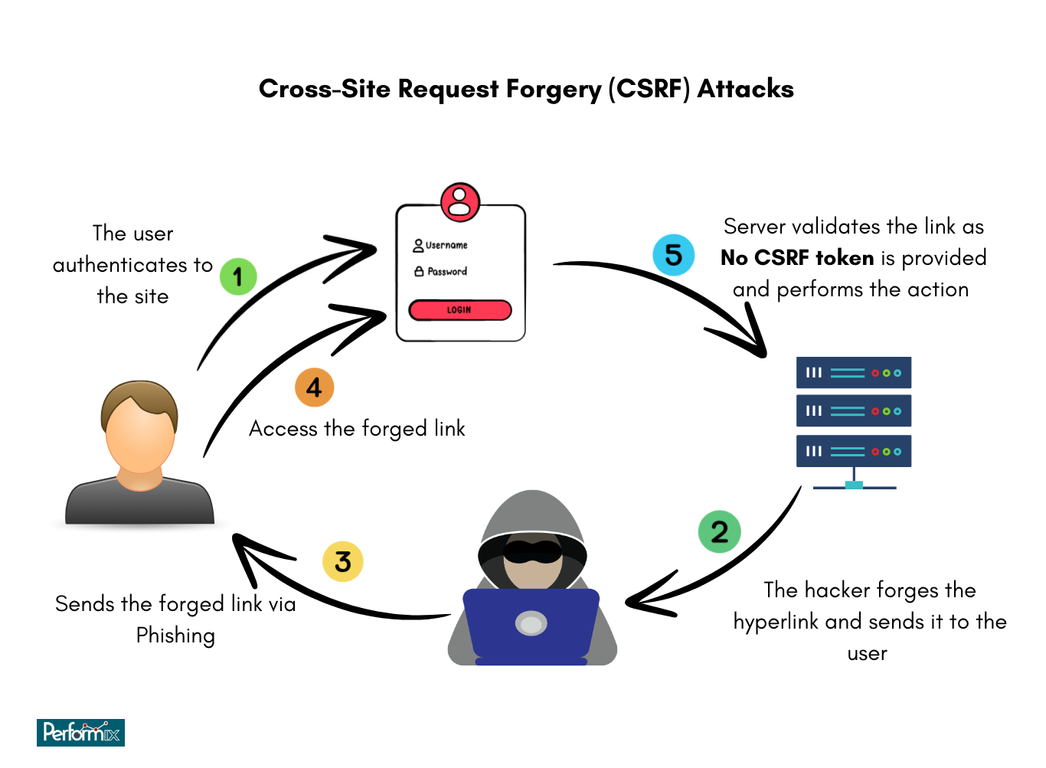
This attribute helps mitigate Cross-Site Request Forgery (CSRF) attacks. CSRF attacks exploit a user’s existing session with a trusted website to perform unauthorized actions. The SameSite attribute restricts how cookies are sent in cross-site requests, making it harder for attackers to launch CSRF attacks.

- JavaScript Libraries and Frameworks for Security:
Libraries like helmet.js and OWASP ZAP provide additional security features for developers working with JavaScript frameworks like Express.js. These libraries offer tools for implementing functionalities like secure headers and vulnerability scanning.
Continuous Learning: Staying Ahead of the Curve
The cybersecurity landscape is a constant arms race. Attackers are constantly innovating new ways to exploit vulnerabilities. Here’s how developers can stay a step ahead:
Security Updates:
Keeping JavaScript libraries and frameworks updated with the latest security patches is crucial. These updates often address newly discovered vulnerabilities, making it harder for attackers to exploit them.
Security Testing:
Regularly conducting security testing helps identify vulnerabilities in web applications before attackers can exploit them. Tools like SAST (Static Application Security Testing) and DAST (Dynamic Application Security Testing) can be valuable in security testing.
Staying Informed:
Developers can tap into a wealth of resources to keep up with the latest cyber threats. Subscribing to security blogs and following reputable organizations like OWASP is a great start. Attending industry conferences and workshops can also provide valuable insights and best practices, keeping developers ahead.
JavaScript: Empowering Businesses with Secure Development
While the focus of this blog has been on the developer perspective, JavaScript’s role in cybersecurity also extends to businesses. Here’s how companies can leverage JavaScript for a more secure online presence:
1. Prioritize Secure Development:
Businesses should invest in secure coding practices and training for their development teams. This ensures that JavaScript is used responsibly, minimizing vulnerabilities in web applications.
2. Embrace Security Frameworks:
Encourage developers to utilize JavaScript frameworks with built-in security features. These frameworks can streamline the development process while incorporating essential security measures.
3. Regular Security Testing:
Schedule regular penetration and vulnerability assessments for web applications. This proactive approach helps identify and address security weaknesses before attackers can exploit them.
4. Stay Updated on Security Threats:
Business leaders should stay informed about evolving cybersecurity threats. Subscribing to security advisories and attending industry conferences can help businesses adapt their security strategies to address the latest risks.
5. Invest in Security Tools:
Utilize automated security scanners and liners designed explicitly for JavaScript development. These tools can help developers identify and fix possible vulnerabilities early in the development lifecycle.
6. Promote a Culture of Security:
Nurture a security culture within your organization. Security awareness training for all employees can equip them to identify phishing attempts and other social engineering tactics.

By prioritizing security in the development process and maintaining vigilance against evolving threats, businesses can leverage JavaScript to build secure and trustworthy web applications. This protects sensitive data and fosters customer trust, enriching brand reputation and potentially leading to a competitive edge.
Remember, security is not a destination but a continuous journey. Through ongoing vigilance, adaptation, and a commitment to learning, businesses can leverage JavaScript’s full potential. This builds a strong foundation of trust with customers, solidifying success in the ever-evolving digital age.